Το jQuery είναι μια ελαφριά βιβλιοθήκη JavaScript. Για παράδειγμα, μπορείτε να ολοκληρώσετε την ίδια εργασία με μία γραμμή αντί για πολλές γραμμές. Επιπλέον, το jQuery μπορεί να απλοποιήσει όχι μόνο κώδικες JavaScript, αλλά και κλήσεις AJAX και χειρισμό DOM. Για να είμαστε πιο συγκεκριμένοι, μπορείτε να λάβετε το διπλάσιο αποτέλεσμα με τη μισή προσπάθεια ενώ χρησιμοποιείτε JavaScript στον ιστότοπό σας.

Έτσι, αυτό το άρθρο εισάγει 17 δημοφιλή Προβολή διαφανειών jQuery προσθήκες. Λοιπόν, η προσθήκη διαφανειών δεν είναι πλέον ταλαιπωρία. Κάθε κώδικας παρουσίασης JavaScript έχει τη δική του μοναδική δυνατότητα. Μπορείτε να διαβάσετε και να λάβετε το αγαπημένο σας plugin jQuery εδώ.
Αυτά είναι hot plugins για JavaScript και προβολή διαφανειών jQuery. Λάβετε υπόψη ότι πάρα πολλοί κωδικοί jQuery ενδέχεται να επιβραδύνουν την ταχύτητα φόρτωσης της σελίδας. Έτσι, η χρήση ενός πρόσθετου jQuery slider ανά σελίδα είναι μια καλή επιλογή για εσάς.
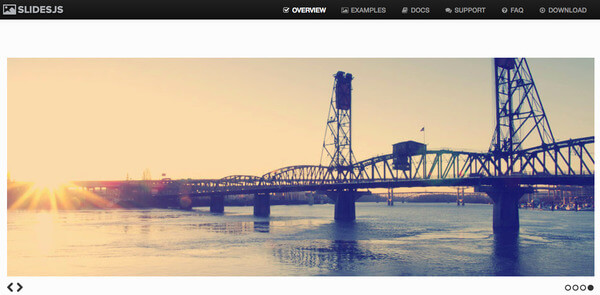
Ιστότοπος: http://slidesjs.com/
Το jQuery SlidesJS προσφέρει μεταβάσεις αφής και CSS3. Μπορείτε να δημιουργήσετε μια ευαίσθητη παρουσίαση διαφανειών που προσαρμόζεται εύκολα σε οποιαδήποτε οθόνη. Έτσι, ο ιστότοπός σας λειτουργεί σωστά τόσο στον υπολογιστή όσο και στο smartphone.

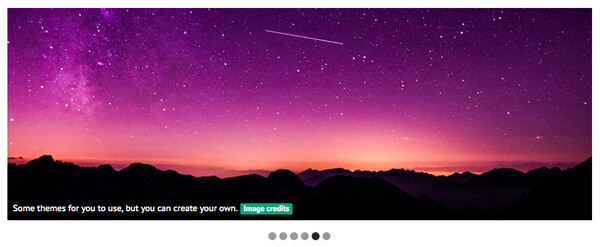
Ιστότοπος: https://skitter-slider.net/
Εξοπλισμένο με διάφορες κινούμενες εικόνες και επιλογές, το Skitter είναι ένα δωρεάν ρυθμιστικό jQuery. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε σημεία, βέλη ή αριθμούς ως πλοήγηση.

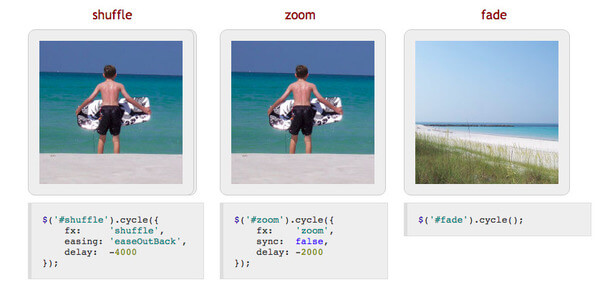
Ιστότοπος: http://jquery.malsup.com/cycle/
Πρόκειται για μια προσθήκη διαφανειών jQuery που υποστηρίζει πολλά είδη εφέ μετάβασης. Μπορείτε να ορίσετε παύση-αιωρηματοποίηση, αυτόματη προσαρμογή, αυτόματη διακοπή και παρόμοιες. Όπως φαίνεται και το όνομά του, μπορείτε να επιτύχετε το αποτέλεσμα "κύκλος" εύκολα.

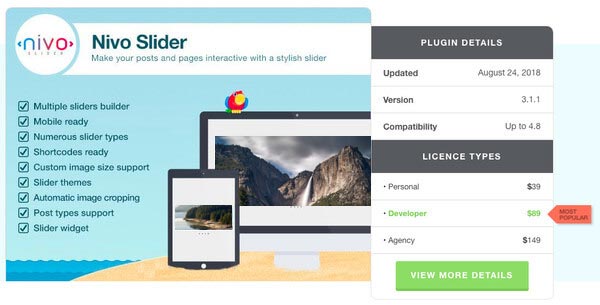
Ιστότοπος: https://themeisle.com/plugins/nivo-slider/
Από το ρυθμιστικό jQuery Nivo, μπορείτε να λάβετε 16 εφέ μετάβασης, καθώς και πλοήγηση πληκτρολογίου και προσαρμόσιμες ρυθμίσεις. Επιπλέον, αυτό το πρόσθετο jQuery slider λειτουργεί και στο WordPress. Εάν θέλετε, μπορείτε επίσης κάντε μια παρουσίαση Tumblr και στο WordPress.

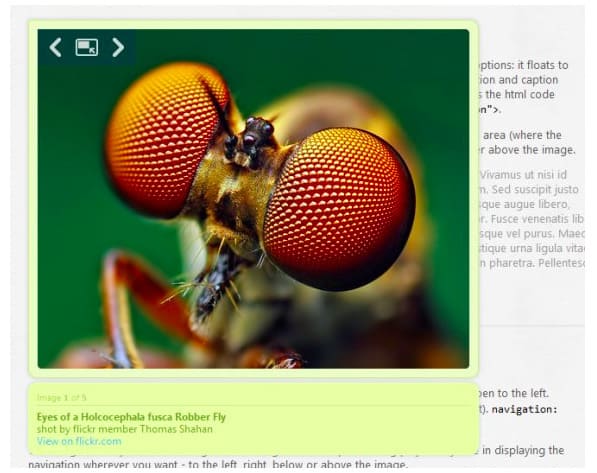
Ιστότοπος: http://www.jquerycode.com/lightboxes/popeye/
Το jQuery Popeye επιτρέπει στους χρήστες να εμφανίζουν διάφορες εικόνες χωρίς να αφήνουν την κανονική ροή σελίδας. Επομένως, μπορείτε να εξοικονομήσετε χώρο χρησιμοποιώντας αυτήν την ενσωματωμένη εναλλακτική λύση lightbox.

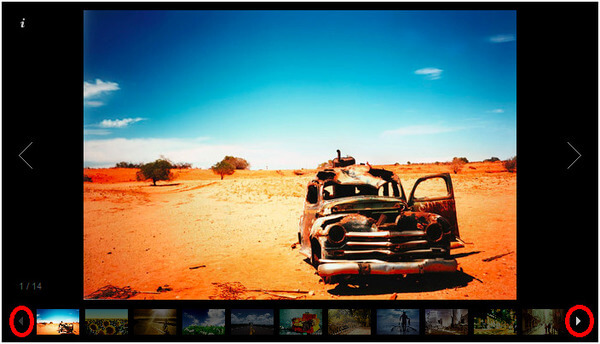
Ιστότοπος: https://galleria.io/
Το Galleria είναι ένα κλασικό θέμα jQuery που κυκλοφορεί υπό την άδεια MIT. Λοιπόν, μπορείτε να δημιουργήσετε γκαλερί φωτογραφιών τόσο για τον ιστό όσο και για κινητές συσκευές εύκολα. Επιπλέον, μπορείτε επίσης να κάνετε αναβάθμιση στην premium έκδοση για να λάβετε περισσότερα θέματα.

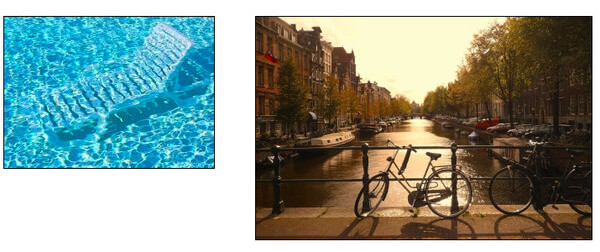
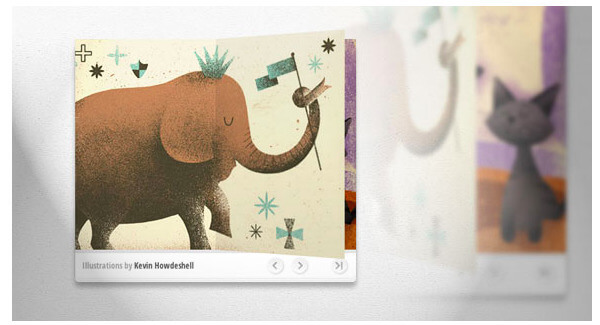
Ιστότοπος: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Προφανώς, μπορείτε να εκτελέσετε το Simple Controls Gallery για να εμφανίσετε εικόνες ως παρουσίαση. Αυτή η προσθήκη jQuery επιτρέπει στους χρήστες να ελέγχουν την παρουσίαση χειροκίνητα ή αυτόματα.

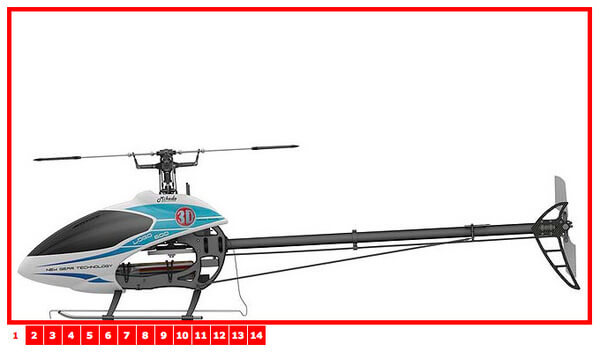
Ιστότοπος: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Μπορείτε να γράψετε μερικές γραμμές HTML για να δημιουργήσετε μια συλλογή εικόνων με μια μη ταξινομημένη λίστα εικόνων. Κατά συνέπεια, μπορείτε να περιηγηθείτε στη συλλογή προς τα εμπρός ή προς τα πίσω κάνοντας κλικ γρήγορα.

Ιστότοπος: http://workshop.rs/projects/coin-slider/
Το Coin Slider είναι ένα ελαφρύ πρόσθετο διαφανειών jQuery, το οποίο είναι συμβατό με Android και iPhone. Λοιπόν, μπορείτε επίσης να λάβετε μοναδικά εφέ μετάβασης και έγκυρες δυνατότητες μακιγιάζ εδώ.

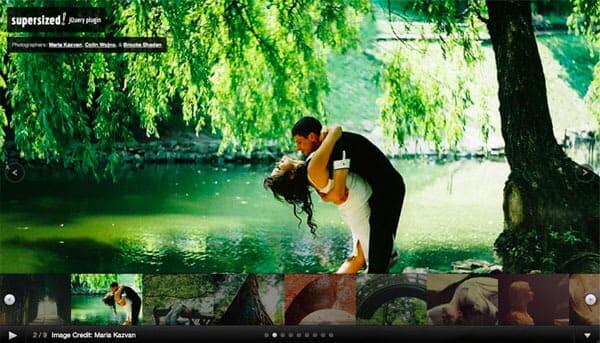
Ιστότοπος: https://extensions.typo3.org/extension/frsupersized/
Το πρόσθετο jQuery Supersized επιτρέπει στους χρήστες να δημιουργήσουν μια παρουσίαση φωτογραφιών με φόντο πλήρους οθόνης. Λοιπόν, μπορείτε επίσης να δημιουργήσετε ένα banner φόντου ή παρουσίαση banner. Επομένως, εάν βασίζεστε σε μεγάλες ποσότητες εικόνων, μπορείτε να εκτελέσετε αυτόν τον κωδικό ολίσθησης εικόνων jQuery.

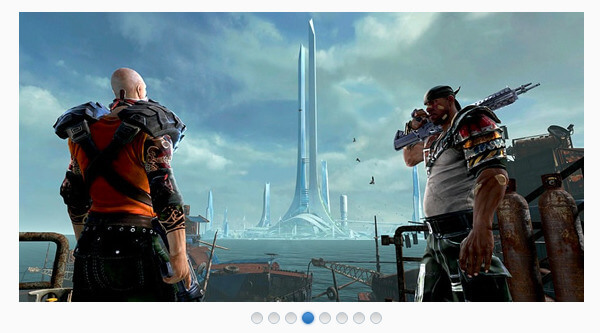
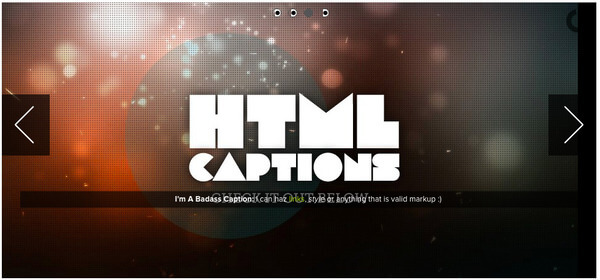
Ιστότοπος: https://zurb.com/playground/orbit-jquery-image-slider
Το Orbit είναι ένα ελαφρύ πρόσθετο διαφανειών jQuery που αναπτύχθηκε από το Zurb. Μπορείτε να λάβετε πλήρεις λεζάντες HTML με παραμέτρους. Για παράδειγμα, μπορείτε να προσθέσετε ένα εύρος με προσαρμόσιμη κλάση και αναγνωριστικό.

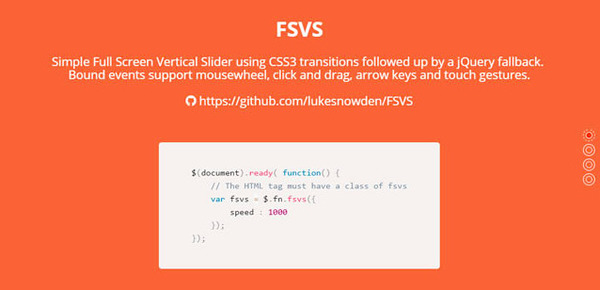
Ιστότοπος: https://github.com/lukesnowden/FSVS
Το FSVS είναι η συντομογραφία του Full Screen Vertical Slider. Αυτό το πρόσθετο jQuery χρησιμοποιεί μεταβάσεις CSS. Μπορείτε να απολαύσετε τον τροχό του ποντικιού, τα πλήκτρα βέλους, τις κινήσεις αφής και άλλες λειτουργίες.

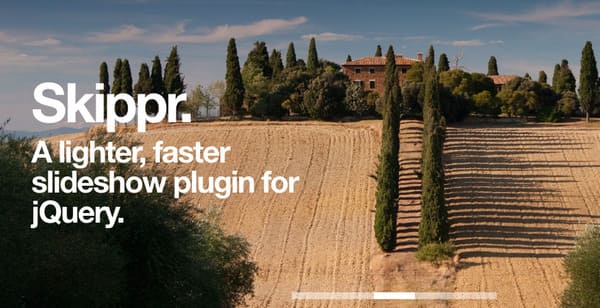
Ιστότοπος: http://austenpayan.github.io/skippr/
Η εγκατάσταση του Skippr είναι αρκετά εύκολη. Απλά πρέπει να τοποθετήσετε το jquery.skippr.css μέσα στην επικεφαλίδα. Στη συνέχεια, εισαγάγετε το skippr.js πριν από την ετικέτα του σώματος κλεισίματος Αργότερα, μπορείτε να καθορίσετε τον τύπο μετάβασης που χρειάζεστε ελεύθερα.

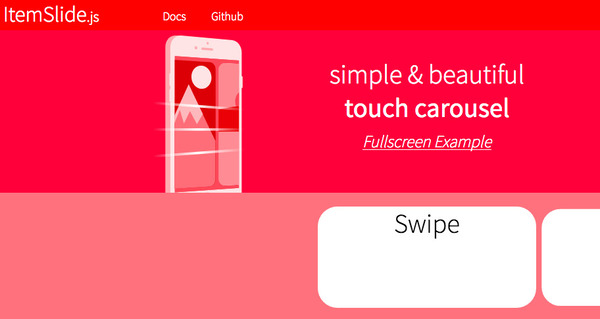
Ιστότοπος: http://itemslide.github.io/
Μπορείτε να χρησιμοποιήσετε αυτό το καρουσέλ jQuery για να επιτύχετε τις λειτουργίες κύλισης αφής και κύλισης του τροχού του ποντικιού. Λοιπόν, υποστηρίζεται η αναζήτηση αντικειμένων σε παρουσιάσεις εδώ. Ως αποτέλεσμα, θα είναι πολύ πιο εύκολο από ό, τι στο παρελθόν να δημιουργήσετε ένα αυτόματο slideshow HTML.

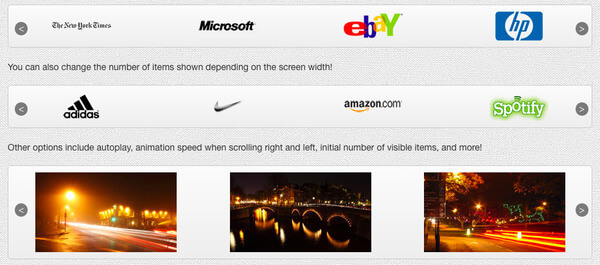
Ιστότοπος: http://9bitstudios.github.io/flexisel/
Το πρόσθετο Flexisel Responsive Carousel jQuery κυκλοφόρησε την ίδια χρονιά με το jQuery. Συγκρίνεται με άλλα καρουζέλ εικόνας, έχει μακρά ιστορία. Μόλις προσαρμόσετε αυτό το πρόσθετο jQuery, το μέγεθος της σελίδας σας θα αλλάξει αυτόματα το μήκος του παραθύρου. Έτσι το Flexisel είναι ένα δημοφιλές ρυθμιστικό καρουσέλ jQuery για φορητές συσκευές και συσκευές tablet.

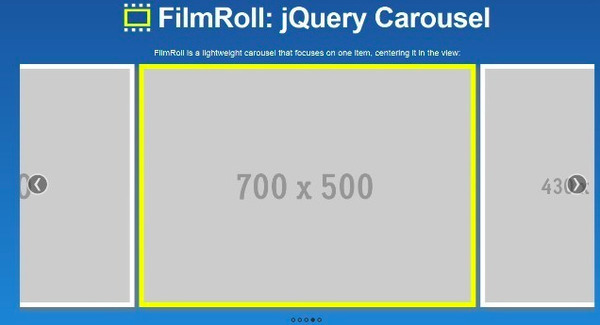
Ιστότοπος: http://straydogstudio.github.io/film_roll/
Το FilmRoll μπορεί να κεντράρει το επιλεγμένο στοιχείο στη σελίδα έξυπνα. Εάν η επιλεγμένη εικόνα είναι μικρότερη από το κοντέινερ, δεν θα περιστραφεί ούτε θα κάνει επιπλέον αλλαγές. Επιπλέον, η κίνηση σάρωσης και τα εξωτερικά κουμπιά υποστηρίζονται επίσης εδώ.

Ιστότοπος: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Μέσω του BookBlock, μπορείτε να δημιουργήσετε στοιχεία που μοιάζουν με φυλλάδια με προσαρμοσμένο περιεχόμενο. Στην πραγματικότητα, όλες οι εικόνες ή τα κείμενα που εισαγάγατε μπορούν να μεταμορφωθούν με μια πλοήγηση με αναστροφή σελίδας.

Τι γίνεται αν θέλετε το WordPress σας να είναι πιο ελκυστικό; Λοιπόν, μπορείτε να ελέγξετε την ανάρτηση για να μάθετε περισσότερα Πρόσθετα παρουσίασης WordPress.
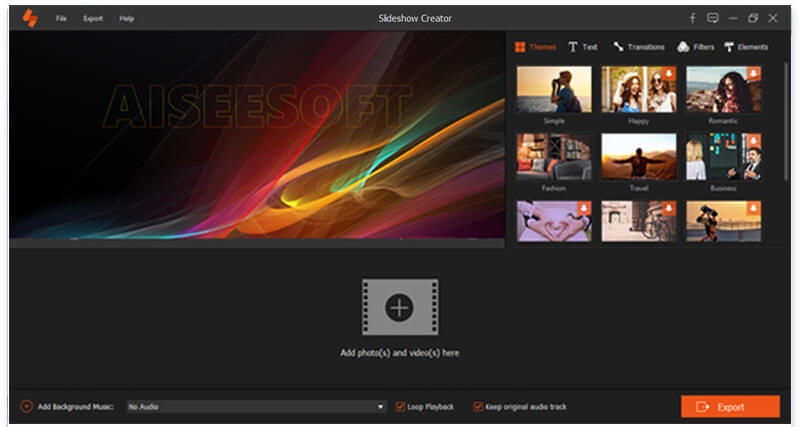
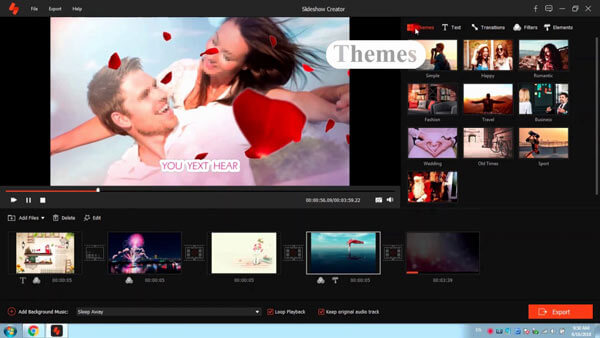
Εάν θέλετε να δημιουργήσετε μια παρουσίαση βίντεο / μουσικής / φωτογραφιών, δεν χρειάζεται να χρησιμοποιήσετε προσθήκες JavaScript jQuery. Μπορείτε να κατευθυνθείτε προς την Aiseesoft Δημιουργός διαφανειών για να έχετε εύχρηστα και ισχυρά χαρακτηριστικά. Μέσα σε 3 βήματα, μπορείτε να δημιουργήσετε μια υπέροχη παρουσίαση χωρίς κόπο.

Εδώ είναι το βίντεο σχετικά με τη δημιουργία slideshows για εσάς. Κάντε κλικ για να το ελέγξετε.


Επιπλέον, μπορείτε να εξάγετε το αρχείο παρουσίασης που δημιουργήσατε σε οποιαδήποτε μορφή χρειάζεστε. Η ανάλυση βίντεο μπορεί να ρυθμιστεί έως και 1080 HD. Υποστηρίζεται επίσης εάν θέλετε να αναπαράγετε το βίντεο παρουσίασης στο iPhone X και σε άλλες φορητές συσκευές. Συνολικά, τόσο οι αρχάριοι όσο και οι επαγγελματίες μπορούν να επωφεληθούν από την παραπάνω βιβλιοθήκη διαφανειών jQuery εδώ.